画像をマウスで選択(マウスオーバー)したときに動かす方法
リンク画像をマウスで選択(マウスオーバー)したときに動かす方法
只今、楽天のTOPページで丸い画像がマウスを合わせると四角く動くようになっておりますよね。
さすが超一流有名企業様のHPはすごいでざます!と思っておられますでしょうか?
いやいや、べつに簡単にできるのですよ。
左→右


(注)はてなのとあるテーマで動かないものがあります。未対応です。ごめんなさい。
(注)今からせつめいするのではIEから見ると動かないらしです。

でもみんな最新じゃないざますでしょ?それでも動かせるようにしてる、のが一流企業様のHPでございましょう。
やろうと思えばできるんですよ。ごりおしで。
IEのほうで対応してもらいましょう
私たちはユーザーなのですから
せっかくなのでサイドバーの「最新記事」の画像を動かしてみましょう。
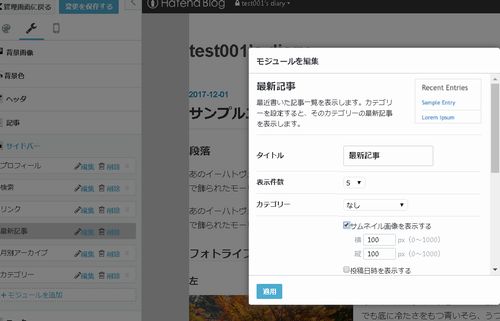
その前に、最新記事に、画像をつけるには・・・
- 「デザイン」→「スパナのマーク」→「サイドバー」→「最新記事の編集」→「カテゴリ」の
- サムネイル画像を表示するにチェックを入れます
- 最後に必ず「変更を保存する」を押してください。

では実践。以下の中で好きなのをコピーペーストしてCSSに設定してね。
四角から丸へ
只今、ここ(self)のブログで設定しております。
最新記事の画像にマウスを乗せて(マウスオーバーして)みてください。
.urllist-image-link img{
border-radius:5px;
transition:all 0.3s;
}
.urllist-image-link:hover img{
border-radius:40px;
}丸から四角へ
上の逆です。
.urllist-image-link img{
border-radius:40px;
transition:all 0.3s;
}
.urllist-image-link:hover img{
border-radius:5px;
}画像が横回転
.urllist-image-link img{
border-radius:5px;
transition: 3s;
transform: rotateY( 0deg );
}
.urllist-image-link:hover img{
transform: rotateY( 360deg );
}プレビュー
画像が下回転
.urllist-image-link img{
border-radius:5px;
transition: 3s;
transform: rotateX( 0deg );
}
.urllist-image-link:hover img{
transform: rotateX( 360deg );
}プレビュー
画像が?回転
.urllist-image-link img{
border-radius:5px;
transition: 3s;
transform: rotateX( 0deg );
}
.urllist-image-link:hover img{
transform: rotateX( 360deg );
}プレビュー
画像がうっすらとなるよ
.urllist-image-link img{
border-radius:5px;
}
.urllist-image-link:hover img{
opacity: 0.7;
filter: alpha(opacity=70);
}プレビュー
主婦でもわかるシリーズは詳しい説明はいっさいなし!
コピペするだけ
ここをこうすると時間がゆっくり回るよ・・・とか説明はなし!さわるでないざます!!
最近は文字数をかせぎたいのか、どうでもいいことながなが書いてるHPばかりですね。
結果は次ページで・・・みたいなのなんあのあれ!あんなのすぐさま離脱!!だわ。たいしたことないのにもったいぶってさ
こっちは結果だけ知りたいのざます!
