「はてなブログ編集」自分のテーマカラーに染めてみる
タイトル部分に好きな画像を設定し、それに合わせたカラーに変えて変えてみよう!というわけです。


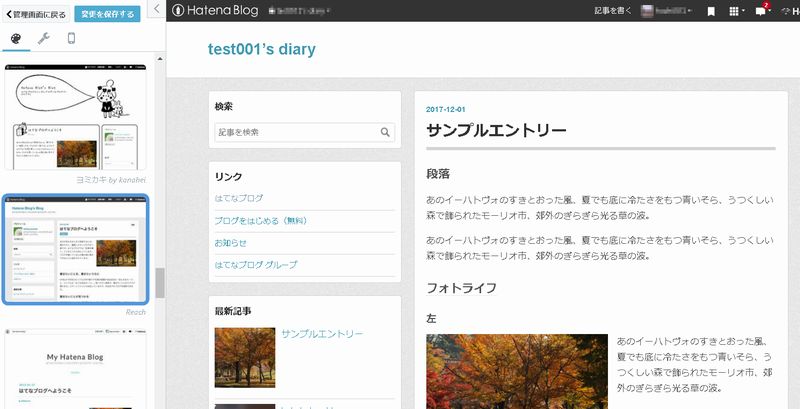
例として、このシンプルなデザインを使います。

タイトル部分の画像を設定します。
「デザイン」→「スパナマーク」→「ヘッダ」→「タイトル画像」→画想をアップロードします。
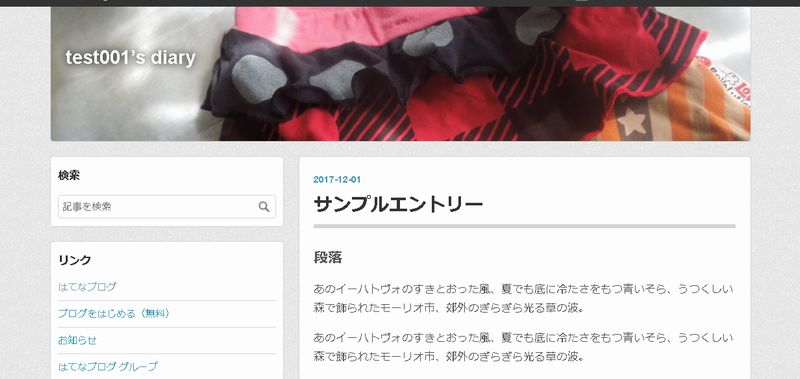
横幅がたりなくなるので、画像はけっこう大きめがいいです。
最後に必ず「変更を保存する」を押します

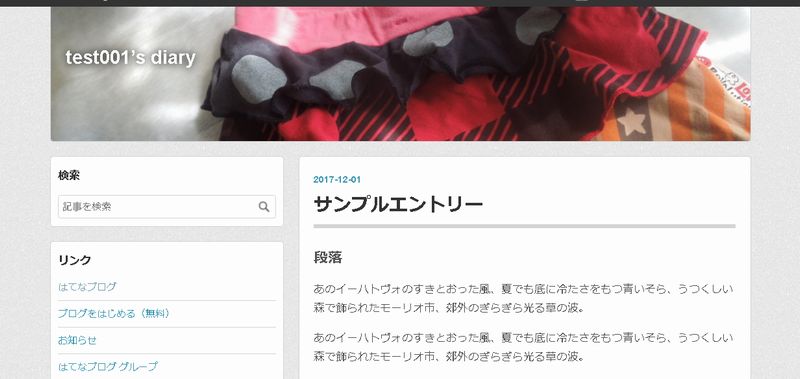
できました。

おすすめカラーを取得します
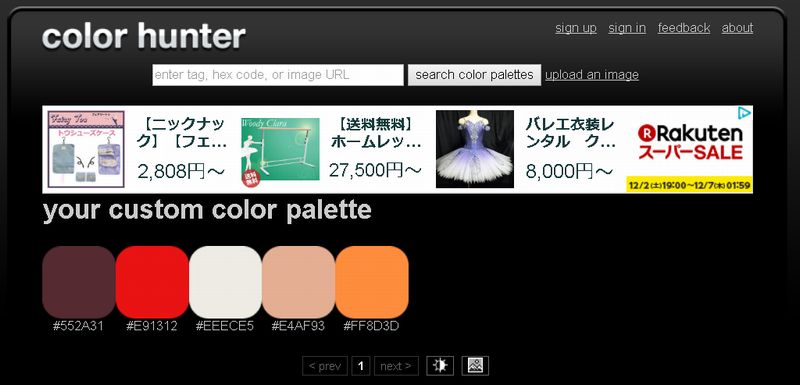
今日はColor Hunterを使ってみたいと思います。
「upload an image」→「ファイルをアップロード」で先ほどタイトル画像に使った画像を選択します。→「upload image」ボタンを押す。
配色パターンが表示されます。

(あまり素敵な色ではないですね。まぁ仕方ない)
カラーの下の「#○○○○○○」が色のコードです。これを使って設定します。
カラーを変えてみる
それぞれCSSを編集してコピーしてください。
やり方はこちらwww.enikki.site
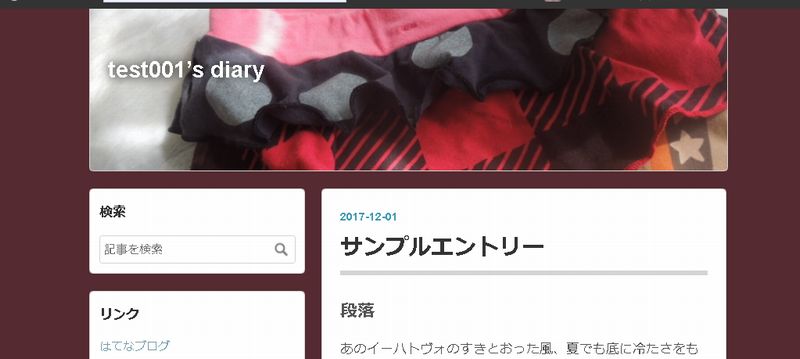
まずは、背景の色を変える
背景の色を一番左端のボルドーっぽい色にしますコードは「#552A31」ですね。
「#552A31」の部分をご自分のカラーコードに変えて、CSSを設定してください。
body{
background-color: #552A31;
background-image: none;
}
タイトルの色を変える
「#E91312」の部分をご自分のカラーコードに変えて、CSSを設定してください。
.header-image-enable #blog-title #title a{
color: #E91312;
}リンクの色を変える
「#FF8D3D」の部分をご自分のカラーコードに変えて、CSSを設定してください。
a{
color: #FF8D3D;
}記事タイトルの下の線を変える
「#E4AF93」の部分をご自分のカラーコードに変えて、CSSを設定してください。
.entry-header{
border-bottom: solid 5px #E4AF93;
}
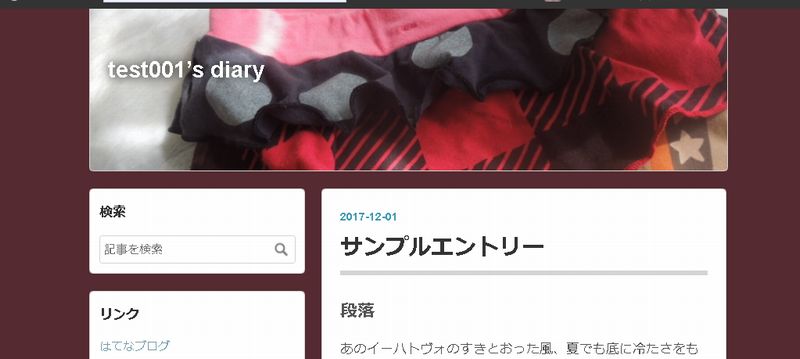
こんな感じになりました。

例とは違って、もっと素敵な配色にしてくださいね。
こちらを参考に色を探すといいと思います。
では、検討を祈るざます